Доп задания
| Сайт: | СДО "ФАРВАТЕР" |
| Курс: | Информатика |
| Книга: | Доп задания |
| Напечатано:: | Гость |
| Дата: | Воскресенье, 23 ноября 2025, 09:22 |
НТML
1. Порядок проведения работы.
1.1. Открыть окно текстового редактора Блокнота – Ввести HTML – код WEB – страницы
<HTML>
<HEAD>
<TITLE> Колледж АВТ имени Л.В. Багрова</TITLE>
</HEAD>
<Body>
Колледж АВТ имени Л.В. Багрова
</Body>
</HITL>
1.2. Сохранить файл под именем INDEX.HTM в вашей папке
1.3. Загрузить этот файл в окно браузера для просмотра двойным нажатием левой кнопкой мыши или нажатием правой кнопки и выбрать команду Открыть – с помощью.
1.4. В созданный файл ввести дополнение после тега <BODY>. И просмотреть с использованием контекстного меню “Просмотр в виде HTML”
<H1 ALIGN = “center”>
<FONT COLOR = “blue”>
Будем знакомы – Академия водного транспорта
</FONT>
</H1>
<HR>
</Body>
1.5. Вызвать редактор Paint и с использованием инструментов редактора создайте самостоятельно изображение эмблемы АВТ с именем com.bmp в Вашей папке.
1.6. Открыть “Текстовый документ” и внести в созданный файл INDEX.HTM изменения и дополнения после тега <Body> для вставки изображения и обтекающий его текст. Просмотреть результат в браузере
<IMG SRC = “com.bmp”
ALT = “Эмблема”
ALIGN = “right”>
Частью истории государства Российского является Морской и речной флот, которые сделали Россию великой державой.
Водному транспорту нашей страны нужны квалифицированные специалисты.
Подготовку
таких специалистов государство поручило Академии водного транспорта (АВТ),
которая входит в состав Российского университета транспорта.
Колледж готовит плавсостав для внутренних водных путей, а также специалистов в области перевозок и логистики для судоходных компаний, портов и причалов.
1.6.1. Получите бегущую строку “Мы рады приветствовать всех, кто посетил нашу страничку” с использованием тегов:
<marquee> </marquee>
1.6.2. .Измените размер текста (Н3) и цвет (например, Red).
<H3 ALIGN="CENTER">
<FONT COLOR="RED">
1.6.3. Измените цвет фона.
1.7.
С
использованием «Текстового документа» или «Блокнота» создайте пустые страницы «Колледж», «Студсовет», «Анкета»
Сохраните их в файлах с
именами kol.htm, student.htm, anketa.htm в Вашей папке. Каждая страница
будет содержать следующий HTML – код, например
<HTML>
<HEAD>
<TITLE> Колледж </TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
1.8. С использованием «Текстового документа» или «Блокнота» вставьте после бегущей строки в файл Index.htm код, создающий панель навигации для перехода на связанные страницы созданного сайта, сохраните и просмотрите в браузере результат
<P ALIGN = “CENTER”>
[<A HREF = “kol.htm”> Колледж </A>]
[<A HREF = “student.htm”> Студсовет </A>]
[<A HREF = “anketa.htm”> Анкета </A>]
</P>
1.9. Открыть в блокноте файл fakul.htm и добавить следующий HTML – код, задающий список
<UL>
<LI> Судовождение
<LI> СЭиА
<LI> Судостроение и судоремонт
<LI> ППТМиР
</UL>
1.10. Добавить HTML код, задающий вложенный список для элемента <LI>. судовождения и эксплуатации флота.
<UL>
<LI> Судовождение
<LI> Организация перевозок и управление на водном транспорте
<LI> </UL>
1.11. Открыть в Блокноте файл kol.htm и добавить следующий HTML – код, задающий список
<DL>
<DT> Колледж
<DD> ведет подготовку специалистов среднего звена
<DT> Колледж готовит судоводителей, судоэлектриков и судомехаников
<DD> Выпускники продолжают свою деятельность на водном транспорте.
1.12. Открыть в блокноте файл anketa.htm и добавить следующий HTML – код, создающий текстовые поля для ввода данных. Просмотреть страницу в браузере.
<FORM>
Пожалуйста, введите ваше имя: <BR>
<INPUT TYPE = “TEXT”
NAME = “name” SIZE = 30><BR>
Ваш E-mail: <BR>
<INPUT TYPE = “TEXT”
NAME = “E-mail” SIZE = 30>
</FORM>
1.13. Добавить HTML – код, создающий выбор и просмотрите страницу в браузере. Укажите, к какой группе Вы себя относите:
<BR>
<INPUT TYPE = “radio”
NAME = “group” VALUE =
“schoolboy”> курсант <BR>
<INPUT TYPE = “radio”
NAME = “group” VALUE = “student”> студент <BR>
<INPUT TYPE = “radio”
NAME = “group”
VALUE = “teacher”> преподаватель <BR>
1.14. Добавить HTML – код, создающий кнопки на странице.
<INPUT TYPE = “submit”
VALUE = “Отправить”>
<INPUT TYPE = “reset”
VALUE = “Очистить”>
1.15. Самостоятельно оформите страницу
Сделать подпись внизу страницы, указывающую автора.
Произвести вставку рисунка.
Оформить фон страницы.
VB
Порядок проведения работы 1
1. Запустить Visual Basic.
2. Создать
новый проект командой (Файл-Новый-Стандарт). Для изменения размеров формы мышью
переместить изображение формы до требуемых размеров.
3. Создать графических интерфейс приложения, для
чего на форму (объект FORM 1) поместить следующие управляющие элементы
(технология подобна выбору элементов в редакторе PAINT).
Label 1 —этикетка (А), Image 1 —отображение рисунков, Shape 1 — фигура,
Picture —графическое поле, Command Button —командная кнопка.

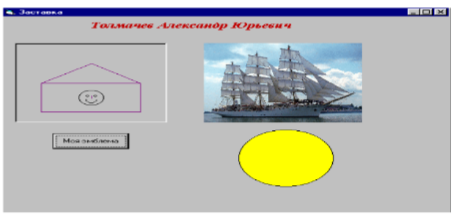
Рис1.Окно приложения «Моя заставка»
4. Задать значения свойствам объектов графического интерфейса. Рисунок для Image1 (свойство Picture) выберите из имеющихся на вашем жестком диске.
|
Объект |
Свойства |
Значение |
|
Form 1 |
Caption |
Заставка |
|
|
WindowState |
Maximized |
|
Label 1 |
Caption |
Фамилия Имя Отчество |
|
|
Font |
Размер — 12, начертание — курсив |
|
Image 1 |
Stretch |
True |
|
|
Picture |
(Рисунок) |
|
Shape 1 |
Shape |
Circle |
|
Picture |
Backcolor |
Набор (выбрать) |
|
Command Button |
Caption |
Моя эмблема |
5.Запустить проект на исполнение, нажав кнопку F 5 или дать команду «Пуск». При окончании просмотра вернуться в проект, для чего дать команду «Пуск.END»
6. Создать программный код объекта Command Button 1 (кнопка Моя эмблема), которая будет выводить в окно Picture (объект Picture 1) графическое изображение, созданное графическими методами VB. Двойным щелчком по кнопке “Моя эмблема” открыть окно кода. Используя графические методы VB, получите графическое изображение Вашей эмблемы. Координаты графического поля Picture определите самостоятельно, используя соответствующие указания на панели инструментов «Стандартная».
7. Просмотрите созданный проект, запустив его на исполнение.
8. Создайте дополнительно объект Picture 2 и загрузите в него из файла рисунок, имеющийся на диске.
9. Сохраните созданный проект в формате exe, для чего дать команду «Файл. Сохранить как exe.» в своей папке.
10. Создать новый проект
11.Разработать графический интерфейс приложения на Form 1, состоящий из 3-х имен (объект text1,text2,text3) и пяти кнопок (объект Command1,2,3,4,5)
12.Размещение объектов на форму осуществить с использованием Панели инструментов по технологии, подобной редактору PAINT.
13.С помощью окна свойств, присвоить созданным объектам на Form
новые значения свойств

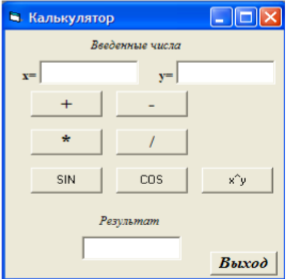
Рис 2.Окно приложения «Калькулятор»
|
Класс объекта |
Свойство |
Новые значения |
Примечание |
|
Form 1 |
Name |
Form |
|
|
|
Caption |
Калькулятор |
|
|
Command Button |
Name |
CmdPlus |
для кнопки |
|
|
Caption |
+ |
Command 1 |
|
|
Name |
CmdMinus |
для кнопки |
|
|
Caption |
- |
Command 2 |
|
|
Name |
CmdUmn |
для кнопки |
|
|
Caption |
* |
Command 3 |
|
|
Name |
CmdDelen |
для кнопки |
|
|
Caption |
/ |
Command 4 |
|
|
Name |
CmdExit |
для кнопки |
|
|
Caption |
Выход |
Command 5 |
|
|
Text Font |
|
Пос-ть символов, выводимых в поле Размер шрифта |
14. Произвести позиционирование событийных процедур созданного приложения для чего щелкнуть правой кнопкой на объект CmdExit для вызова окна редактора кода. В окно будет автоматически помещена заготовка
Private Sub CmdExit. Click ( )
End
End Sub
15.В тело событийных процедур CmdExit_Click ( ) записать команду End, которая при щелчке по кнопке “Выход” производит выход из приложения “Калькулятор”
16.Произвести проверку работоспособности созданной процедуры для чего нажать клавишу F5. При ошибке будет выведено окно с предупреждением.
17.Открыть двойным щелчком по кнопке ”+” окно редактора кода и ввести код процедуры сложения Text3. Text=Val (Text1.Text) + Val (Text2.Text)
18.Открыть двойным щелчком покнопке “-” окно редактора кода и ввести код процедуры вычитания Text3.Text=Val (Text1.Text) - Val (Text2.Text)
19.Открыть двойным щелчком покнопке “*” окно редактора кода и ввести код процедуры умножения Text3.Text=Val (Text1.Text) * Val (Text2.Text)
20.Открыть
двойным щелчком по кнопке “/” окно редактора кода и ввести код процедуры
деления Text3.Text=Val (Text1.Text) / Val (Text2.Text)
21.Сохранить созданный проект в своей папке. Для
этого дайте команду Файл. Сохранить Projekt AS... Калькулятор.vbr
22.Запустите приложение на исполнение, нажав клавишу F5
23. В текстовые поля можно вводить числа и выполнять арифметические операции.
Самостоятельно расширьте возможности калькулятора, путем ввода операций возведения в степень, вычисления тригонометрических функций.
VB
Порядок проведения работы 2
1. Загрузите VB (Стандартный), разместите на FORM1 командную кнопку и задайте свойство Caption=”вариант1”.
2. Щелкните два раза по кнопке и войдите в окно программного кода 3.3.
Введите текст программы для вычисления площади треугольника по трем сторонам:
Private Sub Command1 -Click ( )
DIM а AS Double, в AS Double, с AS Double, р AS Double, D AS Double
А=VAL(InputBox(«Введите длину сторон А»))
В=VAL(InputBox(«Введите длину сторон В»))
С=VAL(InputBox(«Введите длину сторон С»))
Р= (А+В+С)/2 'полупериметр треугольника
S=SQR
(Р*(Р-А)*(Р-В)*(Р-С))'Площадь по формуле Герона
MsgBox
(«Площадь треугольника=»+str(S))
End Sub

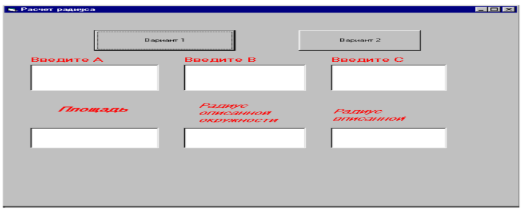
Рис1. Окно проекта
|
4.Запустите программу F5 5. Ввести в окна сообщения — данные и изучить результат для вводавывода данных 6.Сохраните проект 7. На форме FORM1 разместите четыре текстовых поля: text 1, text 2, text3, text4,а также командную кнопку и задайте свойство Caption=”вариант2 8. Используя элемент label (этикетка) сделайте надписи (Рис1) над текстовыми полями 9. Щелкните два раза мышью по кнопке и введите программный код |
Private Sub Command2-Click ( ) DIM а AS Double, в AS Double, с AS Double, р AS Double, D AS Double A=VAL (Text1. Text) C= VAL (Text3. Text) P=(A+B+C)/2 D=SQR(p·(p-A) ·(p-B) ·(p-C)) Text4.text=+str(D) End Sub
|
|
|
10.Запустите программу на исполнение клавишей F5 11. Сохраните созданный проект в своей папке. 12. Рассчитать корни квадратного уравнения по анализу дискриминанта. Разместите объекты на форме по образцу и введите программный код.
|
Private Sub Решение-Click ( ) Dim a As Double, b Double, c As Double, d As Double, x As Double, x1 As Double a = Val(Text1.Text) b = Val(Text2 Text) c = Val(Text3.Text) d = b^2-4 * a *c If d > 0 Then x = (-b + Sqr(d)) / (2 * a) x1= (-b - Sqr(d)) / (2 * a) Text4.Text = x Text5.Text = x1 Else If d = 0 Then x = (-b ) / (2 * a) Text6.Text = x Else Text7.Text = “корней нет” End If End Sub |
|
|
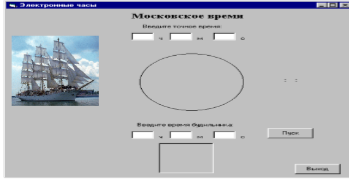
13. Создать новый проект командой (Новый - Стандарт) 14. С использованием мыши задать объекту FORM1 требуемые размеры и цвет фона. 15. Расположить на FORM1 следующие объекты: 15.1.Label 1 (для вывода сообщений ) 15.2.Shape 1 (задать окружность в центре формы) 15.3.Image 1 (выбрать требуемый рисунок на форму) 15.4.Picture 1 (поле для загрузки рисунка — программный будильник) 15.5.Command Button —присвоить свойству Caption значением «Пуск». 15.6.Text Box —для ввода текущей начального времени и времени будильника. |
Рис2. Окно проекта «Электронные часы» |
|
|
16.Задать программный код для объекта Command1 для запуска электронных часов под сообщением «Московское время»
|
Private Sub Command1 _ Click () Dim c AS Double, I AS Doible FORM1.Scale(0,0)-(600,400) FORM1.BackColor = QBColor (15) FOR C = 0 to 59 STEP 1 FORM1.Current X = 300 FORM1.Current Y = 200 FORM1.ForeColor = QBColor (1) FORM1.Print c For I = 0 to 10 000 Step 0.01 Next I FORM1 Current X = 300 FORM1.Current Y = 200 FORM1 ForeColor = QBColor (15) FORM1 Print c Next c End Sub |
|
|
17. По аналогии запишите для объекта Command1 программный код для часов, минут. 18.Введите в текстовые поля Text1,Text2,Text3 значение текущего Московского времени и самостоятельно измените программный код. Используйте следующий образец для присваивания значение переменным: |
С1 = VAL (Text 3. Text) M1= VAL (Text 2. Text) H1 = VAL (Text 1. Text)
|
|
|
19.Используя алгоритм создания анимации в программном коде, получите графически имитации движения секундной, минутной и часовой стрелок на объекте Form1 содержащую окружность Для получения эффекта мультимедиа, необходимо после секунды задержки стереть полученную линию линией цвета фона |
LINE (300,150) – (300+x, 150-y). X =R* sin (A) —проекция R на ось X. Y= R* cos(A) —проекция R на осьY А = С* 3,14 /30 , где А — угол отклонения R от вертикальной оси |
|
|
20. В текстовые поля Text 4,Text 5,Text 6 введите с экрана значения будильника При совпадение времени будильника с текущим временем, загрузите из любого файла графическое изображение в объект Picture 1, используя следующий образец: |
IF H1=Н And M1=M And C1=C Then Picture 1.Picture = Load Picture («C:/ mgavt.gpy») End IF
|
|
21.Выполните самостоятельные задания на основные алгоритмические конструкции 4
Выгодский
Найди справочник по высшей математике Выгодского.
Начиная со с.224 сделай конспект в Word двух страниц.
1 - 224, 225
2 - 226, 227
3 - 228, 229
4 - 230, 231
5 - 232, 233
6 - 234, 235
7 - 236, 237
8 -238, 239
9 - 240, 241
10 - 242, 243
11 - 244, 245
12 - 246, 247
13 -248, 249
14 - 250, 251